Happy weekend everyone. It's been a while. I wanna talk about my
childhood story. Everyone has their own cartoon interest. For example..
Ultraman, power rangers erm.. Digimon and so on. For me, the best
cartoon that I love the most is Pokémon. Why? It is because.. I learned
so much friendship value in this cartoon. And I have to admit that I
still watch Pokémon series.. haha
So back to the topic, I really 'shazamed' with the artwork that
Jonathanjo produced. It was like, Pokémon really do exist in this world.
These are some artwork that he did. :)
Interesting. Isn't ? He has done a really good job in manipulating poke-ball
with Pokémon. I think he should continue this awesome concept. For more,
artwork update and shop you can visit the links below :
Deviantart : http://jonathanjo.deviantart.com/
Facebook Page : https://www.facebook.com/jonathanjod
Store/Boutique : http://society6.com/jonathanjo
And don't forget to like my page too : https://www.facebook.com/QJArtwork (^^,)
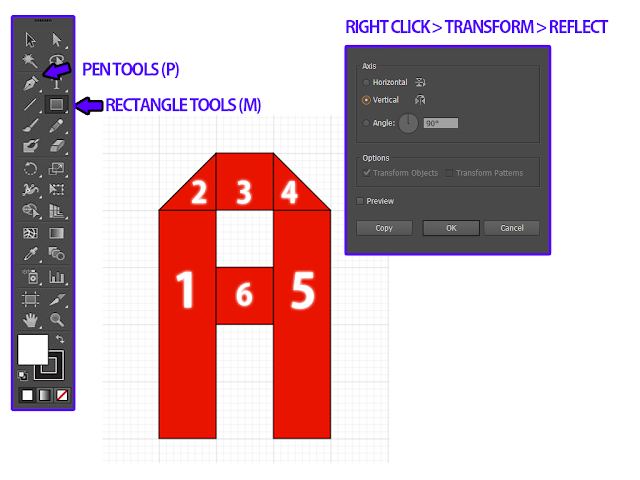
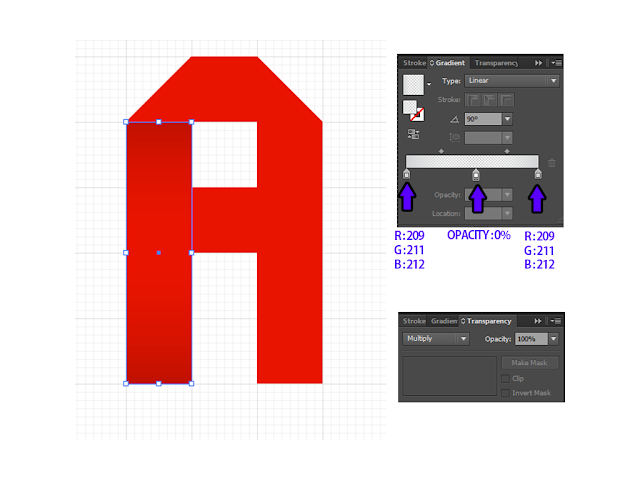
And check out my first ever Adobe Illustrator Tutorial here ! : How To Make Retro Folded Typography in Just 3 Steps !
So that's all from me. Cheerio!
Betul punya berehat kali ni !
4 days ago